Untuk memasang like box facebook fans page pada blog anda. Like box ini berbentuk kotak yang menampilkan siapa saja pengguna facebook yang menyukai halaman anda. Contohnya adalah facebook fans page AM-SHARED berikut ini :
Untuk membuatnya ada beberapa langkah yang harus anda ikuti, yaitu :
Mempunyai facebook fans page dan tahu alamat URL nya.
Ini adalah syarat wajib jika anda ingin mengikuti tutorial ini dari awal. Ingat ya facebook fans page, bukan facebook personal. Kalo belum punya, bikin dulu di sini
Masuk ke halaman facebook developer Social Plugin, linkhttp://developers.facebook.com/docs/plugins/.
Karena di sini saya akan membuat like box, pasti saya klik like boxAtau bisa juga langsung ke link ini.

Penjelasan form
Facebook Page URL : URL facebook fans page yang akan dibuatkan like box
ex : https://www.facebook.com/amshared
Width : lebar like box yang akan dibuat
Height : tinggi like box yang akan dibuat
Color Scheme : pilihan warna, hanya ada 2 light (putih) dan dark (hitam)
Show Faces : Menentukan apakah foto user yang mengklik like akan
ditampilkan atau tidak
Border Color : Menentukan warna garis tepi like box (warna yang
digunakan dalam format hexa, misalnya #ffffff untuk warna putih)
Stream : Menentukan apakah isi post terakhir fans page akan ditampilkan
atau tidak
Show Header : Menentukan apakah tulisan “Temukan kami di facebook” akan
ditampilkan atau tidak
Jika sudah selesai, klik tombol Get Code.
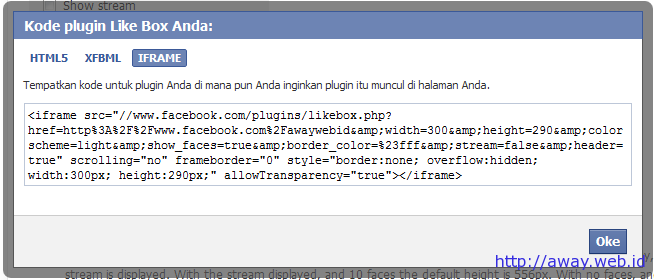
Akan muncul pop-up window berisi kode yang harus anda letakkan di blog.
Ada kode HTML5, XFBML dan Iframe yang bisa anda pilih. Saya pilih format
iframe agar mudah diletakkan di widget blogger. Copy paste kode itu
ke tempat yang anda inginkan.
Jika ingin menampilkan di sidebar blogger silakan klik EDIT TATA LETAK - ADD HTML - PASTEKAN kode IFRAME facebook fans page tadi .
JUST SHARED !!!
referensi : AWAY
JUST SHARED !!!
referensi : AWAY

 Admin : Ali Mahmudi
Admin : Ali Mahmudi


 By
By 



